Global checkout abandonment has now reached an unprecedented 74%. That is a lot of sales lost and a colossal about of missed revenue. One of the main culprits of checkout abandonment is lengthy checkout procedures that bore and irritate consumers, to the point where they become disillusioned and opt to abandon the buying process all together. Site owners would be forgiven for believing that reducing the length of the checkout producer will in-itself eradicate abandonment, but this is not the case. In the battle to defeat checkout abandonment once and for all, indicators are the key weapon that must be deployed.
One of the key reasons that consumers say they leave a site at checkout stage is due to confusion, or a lack of understanding as to what each stage means and how far they are from completing their transaction. Checkout indicators that are subtly yet clearly displayed during the checkout process, place control in the hands of the user, who is then fully able to understand why each process is there and what they are being asked to do. They are no longer deterred by confusion or fear that they are complicit in a dodgy transaction.
Time is key reason why users abandon baskets. If they suspect that a checkout is particularly length they will drop off, even if there is little proof of how long the process will take. With indicators the consumers is made aware that there is an end in sight, encouraging them to continue on to the finishing line.
With eCommerce sites, there is a thirst out there to deliver all aspects of the user experience with cutting edge design and flair. This is no less true than with progress indicators on checkouts. Let’s look at the sites that are using them stylishly and effectively.
Amazon
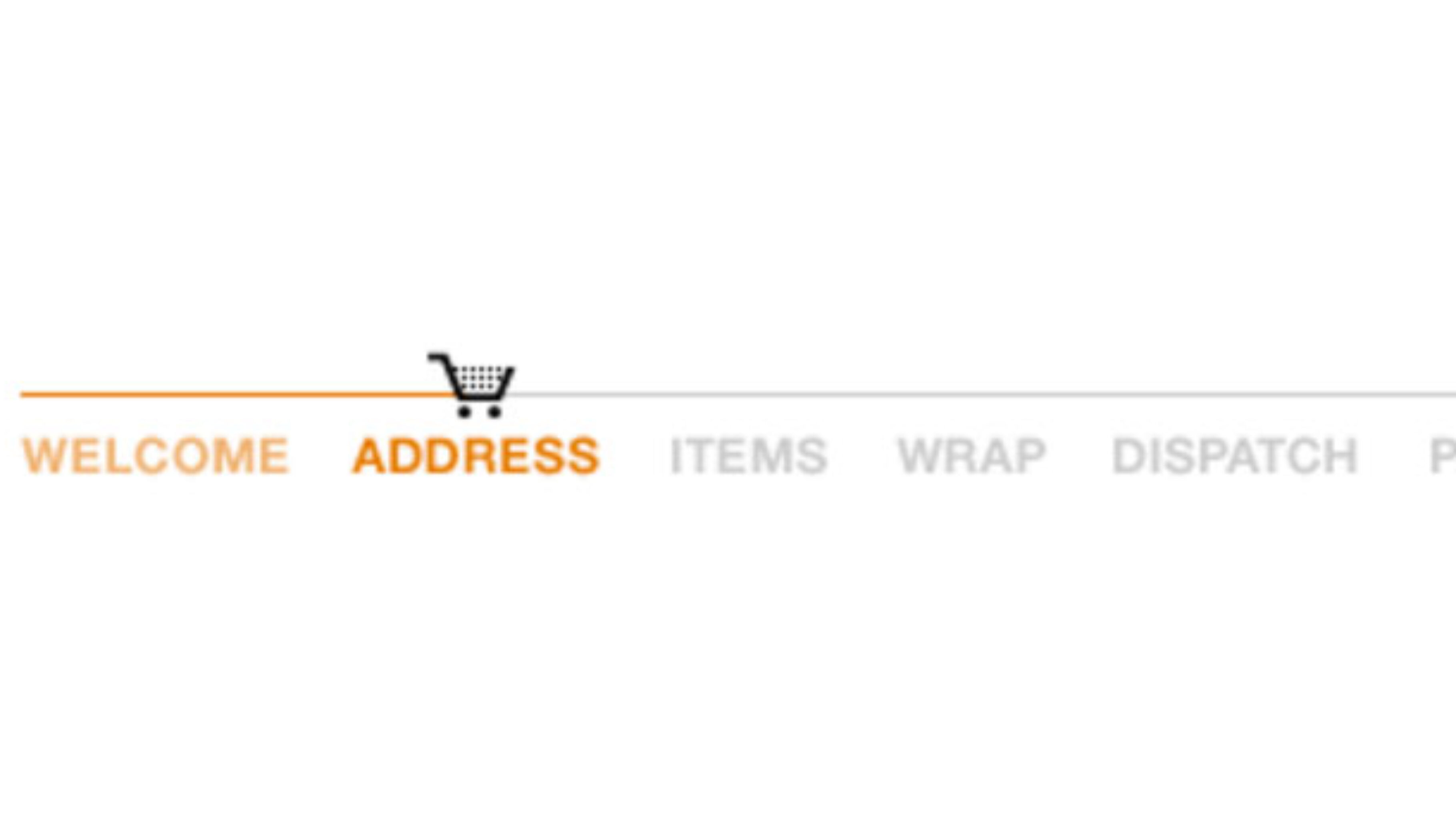
Amazon’s progress indicator, is a simple line showing a trolley making a journey from the initial phase in the checkout process to the final one. The line can be seen throughout the checkout process, so it is clear what each stage is. The progress indicator is in keeping with Amazon’s overall brand, which is gets brownies points for.
Mulberry
Mulberry have gone for an altogether different approach than Amazons straight line across the top of the screen. They show all three sections of the checkout process on the checkout page, right from the very start. The sections expand as you move into them and you can back and edit sections, once they are completed. This checkout is a great example of UX design. This technique also works great on mobiles, as you just need to scroll down to see the entire checkout process laid out in front of you.
Whisky Exchange
These guys keep it simple but effective. Another line or bar displayed across the top of the checkout page with every step in the checkout procedure laid bear, only this time it includes more steps than usual. It includes a step called “offers” where customers will be shown the latest offers before they can complete their transaction. The customer therefor knows in advance that they are going to be uphold to, so there is a degree of honesty shown here by the brand. Going back to what we said earlier about consumers wanting to avoid confusion and mistrust, letting them know exactly what your checkout process will entail, so there are no nasty surprises is used well here.
Progress indicators really are the difference between sales and bounce rates. When a customer knows how long a task will take and if they are nearing the end of it or not, they are far more likely to stay engaged and committed to the end result. Most companies have radically reduced their checkout process, now it is all about communicating this with consumers, throughout the final purchasing stages.