For eCommerce sites, there has always been a challenge when it comes to the age-old conflict between beauty and utility. User experience is at the forefront of most developers minds, and it is all about providing site visitors with intuitive layouts, sharp and detailed imagery and slick responsive sites. But now when browsing and buying online via mobile, consumers prioritise page loading speed over how pleasant the site is to look at. Google tells us that 40% of users will leave a website if it takes longer than 3 seconds to load.
Since July 2018, Google is making page speed a ranking factor in mobile results. The need for speed has never been more pertinent. The race is on for developers to start delivering well-structured front-ends of sites that can load content faster. The good news is, is that help is at hand. There are several technologies and approaches site owners can deploy to get their page speeds up to scratch, primarily AMP and Headless CMS.
More recently, Google announced a beta WordPress plugin for its new platform: Google Web Stories following the successful format implemented by Instagram a couple of years ago. People are consuming content on-the-go and the need for immediacy is at an all-time high. This new form of AMP by Google allows the reading of content in small chunks. Each story can contain up to 10 words and between four to 30 pages. It also takes account monetisation by letting brands using Google Ad Manager.
AMP
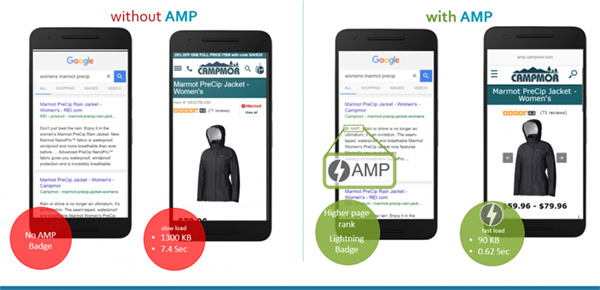
Accelerated Mobile Pages (AMP) is one way to improve page speed on mobile sites. An open-source project supported by Twitter and Google, it has been around for a while, but it has a proven track record of improving page speed and SEO. The significant downside of AMP is that while it works well when it comes to text-heavy loading pages, it fails to load quickly image-rich pages.
Although the developers promise improvements in this area, AMP has not seen the widespread adoption of its products to the extent that it would have liked. This is also because AMP adds a layer of development complexity – in that it requires a different approach to CSS and JavaScript, combining increased development time. A better weapon in the battle for better page speed is Headless CMS.
Headless CMS
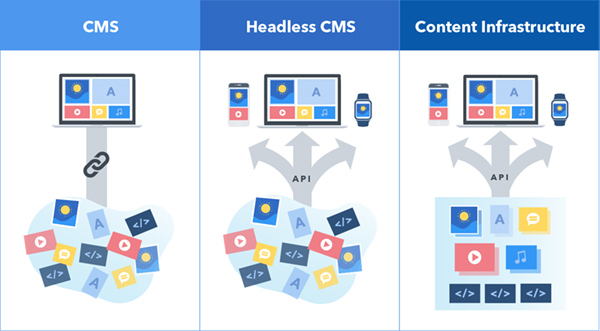
Traditional CMS, merges front-end and back-end into one package. Both design and platform is presented as one. Traditional CMS is usually easy to install and easy for the site owner to maintain; however, the site owner is saddled with the fixed technical roadmap the CMS comes with. There is a little lea way for site owners to adapt technical features, which becomes problematic when there is a need to adjust for example page speed. It is hard to incorporate AMP for websites built on traditional CMS. To address these issues, CMS is becoming Headless, which means it is becoming more modular, allowing for greater customisation through the unbundling of the front-end and back-end of the CMS. Headless CMS is gaining in popularity.
What Headless CMS is doing is effectively taking design out of the CMS, meaning site owners can add things like voice-activated speakers and wearables more freely rather than being reliant on the platforms themselves to update to include these features. Headless CMS is the most practical way of updating page speed for mobile. There is no need to dissolve your old CMS to install it, more directly, you can use MVC programming to separate the components of applications. A combination of both AMP to increase page loading and Headless CMS to improve page serving in particular rebuilding front end features is looking like the best way of improving your mobile page speeds. Embracing AMP and Headless CMS could increase your rankings and indeed conversions.