Want to build a fast, responsive eCommerce website that has all the functionality of an app but with increased reach and better conversions? There’s a Progressive Web App for that.
Progressive Web Apps — mobile-first websites that look and behave like native apps — are the future of eCommerce, according to Magento Sr. Product Manager Eric Erway. Some of the world’s biggest brands have abandoned native apps in favour of PWAs.
Ultimately we all win, especially customers. PWAs are the future and working together on standards will make this easier, faster and less expensive in the future at a @Magento community. 🏆
— Eric Erway (@ericerway) December 5, 2018
Given how commitment-phobic consumers are when it comes to native apps, it’s not surprising. Research by Quettra found that the average app loses 77% of daily active users within three days of install. Most apps lose 90% of users within a month.
Progressive Web Apps, on the other hand, promise high levels of consumer engagement while making it much easier for brands to manage their eCommerce experience. If you’re looking to take your mobile experience to the next level, here’s what you need to know about PWAs in 2020.
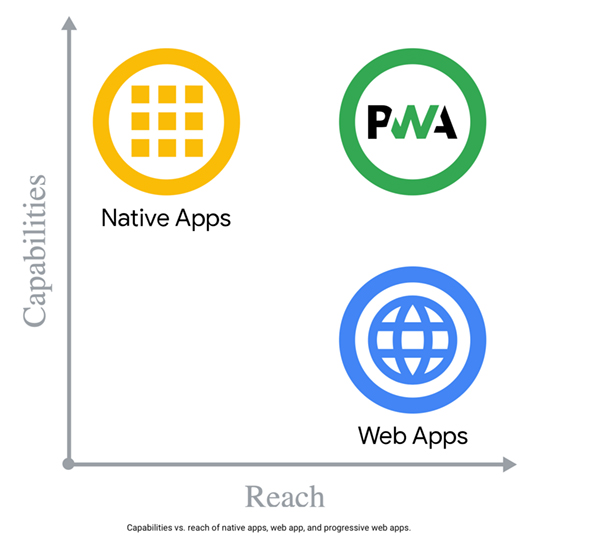
What is a Progressive Web App and how does it work?
A Progressive Web App is essentially a mobile-responsive website built using the latest technology to deliver a superior shopping experience, regardless of the end-users device.
When a user loads a PWA on their laptop, it looks and behaves like a normal website. When loaded on their smartphone, the PWA looks and acts almost exactly as an app would. It works offline; it can be downloaded to a home screen, launched from an icon and access many of the smartphone’s built-in functionalities like push notifications and location tracking.
As Google’s Sam Richard and Pete LePage explain, PWAs give you the best of both worlds:
“Progressive Web Apps (PWA) are built and enhanced with modern APIs to deliver native-like capabilities, reliability, and installability while reaching anyone, anywhere, on any device with a single codebase.”
In other words, you no longer need to develop a separate mobile website, an iPhone app and an Android app; one PWA ticks all those boxes.
What are the benefits of developing a PWA for your store?
There’s a lot to love about Progressive Web Apps both from the brand and the consumer’s viewpoint.
1. They are faster to develop and easier to maintain
Because PWAs are universal, you only need to build one codebase to create an app that will work on any device and in any browser. You only need to make updates to a single codebase, too. Users don’t have to visit the App Store to update their app, either. Changes are automatically applied whenever a user opens the PWA.
2. You Dont have to worry about app stores
There’s a lot of admin that comes with getting your app listed on the App Store and Google Play. All of it is avoided with a PWA because users can download it to their phone from their browser. It’s then accessible from their home screen just like a native app.
3. They have smaller file sizes
PWAs typically have smaller file sizes than native apps. As a result, they load faster, use fewer data and can operate on slower networks. Unlike traditional websites, they can be used offline, too.
4. Google indexes them
Consumers can find Progressive Web Apps on Google and share them across social media sites. In both instances, consumers get access to the site immediately rather than being forced to visit an app store.
5. They are platform agnostic
It doesn’t matter what device your customers have or which browser they prefer; your PWA will work everywhere for everyone.
6. You can send push notifications
Unlike mobile responsive websites, PWAs can utilise native app functionality like push notifications. This is worth taking advantage of because push notifications can deliverCTRs of up to 40% and are often much more effective than emails.
7. They are compatible with Magento 1 and Magento 2
You don’t have to migrate to Magento 2 right away to take advantage of PWAs. There are also several ways you can upgrade your site (see below).
Which ecommerce brands use PWAs?
Fed up of low app engagement, slow load times and poor conversion rates, plenty of eCommerce brands have found success with PWAs.
Debenhams first launched a PWA to take advantage of high mobile traffic levels that were outpacing app visits. In the first peak trading period after launch, mobile revenue overtook desktop revenue. In total, mobile revenue increased by 40%, with a 20% increase in conversions.
Asda’s clothing brand George has achieved similar success. On top of establishing a more secure HTTPS-encrypted shopping experience, their new PWA loads pages 3.8 times faster, boasts 20% more page views per visit and delivers a 31% increase in mobile conversions.
Flipkart was one of the earliest adopters of PWAs, merging their web and app presence into a PWA (Flipkart Lite) in 2015. The move was bold and smart. The new site delivers a 70% increase in conversions, 40% higher re-engagement rates, and sees users spend three times as long on it.
Are there downsides to PWAs?
Progressive Web Apps aren’t perfect, particularly if you own an iPhone. Despite having all of the native app functionality you’d expect on Android and Microsoft devices, PWAs don’t work as seamlessly on iPhones.
You can still download a PWA on your iPhone, but you won’t be able to use a lot of the phone’s built-in features like Face ID, Touch ID, push notifications and Bluetooth. All of these features are proprietary technology that Apple won’t let developers access unless they distribute apps via the App Store.
That doesn’t mean iPhone PWAs are pointless. In fact, they often outperform native iPhone apps, says Chris Love: “Even with platform limitations a consistent message from brands using PWA is their iOS engagement numbers increase.”
Can you turn your Magento store into a PWA?
In a word, yes. Magento store owners have several options for creating a PWA from their existing store. You can:
- Use a Magento extension. The official Magento store has several free and paid extensions that automatically add Progressive Web App features to your existing store. Most extensions don’t provide full PWA functionality, however.
- Use Magento PWA Studio. Magento 2 PWA Studio is a suite of development tools that allow store owners to deploy a PWA storefront on top of Magento 2.3.
- Use the Magento 2PWA Theme. This allows you to connect your existing Magento backend with an extensive and customizable PWA storefront.
If PWAs are the future, there’s no time like the present to upgrade your mobile experience.
––––––
Ed Currington is a freelance copywriter and content marketer for B2B tech, eCommerce and marketing companies. He specialises in long-form content.